
Project Overview
Objective:
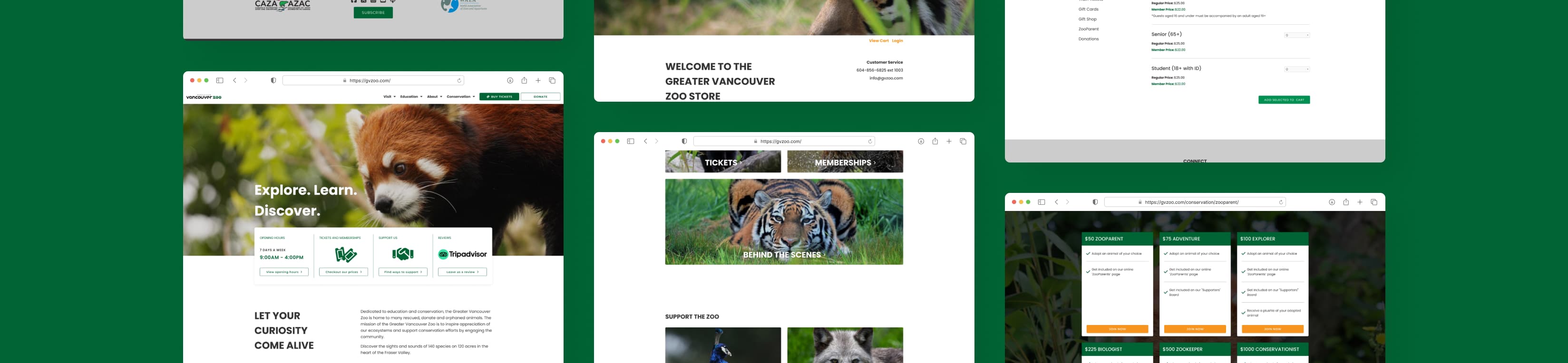
The primary objective of this project was to ensure the zoo's website was optimized for the main user goals including purchasing tickets, viewing animal exhibits, checking opening hours and zoo information, and accessing educational resources. I aimed to improve the overall user experience by making these tasks more intuitive and user-friendly.
Strategy:
The usability testing revealed several areas where the website was falling short. While tasks were doable, they were not as user-friendly as they could be, leading to negative interactions and a decrease in satisfaction among participants. My goal in this project was to streamline these processes and to make sure that all tasks are easy to accomplish.
What's the problem?
After conducting 10 interviews, there were a couple issues affecting the user experience of the website. The three main challenges were:
- CTAs were too overwhelming, and they often competed for attention with eachother
- Navigating the website was confusing
- The text was hard to read as it frequently changed layouts throughout the website
Based on these findings, I decided to redesign the main pages and page components to address these specific issues.
Goals
Making the site more digestable and user-friendly was the main goal of this project. To ensure that the users can easily navigate and achieve their goals, I needed to:
Design Process
Results
I reviewed the redesigned website with the same 10 participants to evaluate the changes. Eight out of ten participants found the new design much easier to use, one participant found it acceptable, and the last participant liked both versions equally.
The redesign effectively met the goals that we set, resulting in a more user friendly website.



